Web development is a constantly evolving field, with apps becoming better and better with time. Times when users were asked to download poorly performed web apps for a better experience have gone, and today, with the best practices and techniques used to develop websites and create apps that users want to go and stay on, you can browse whatever you like without any hurdles, staying up to date with current industry trends.
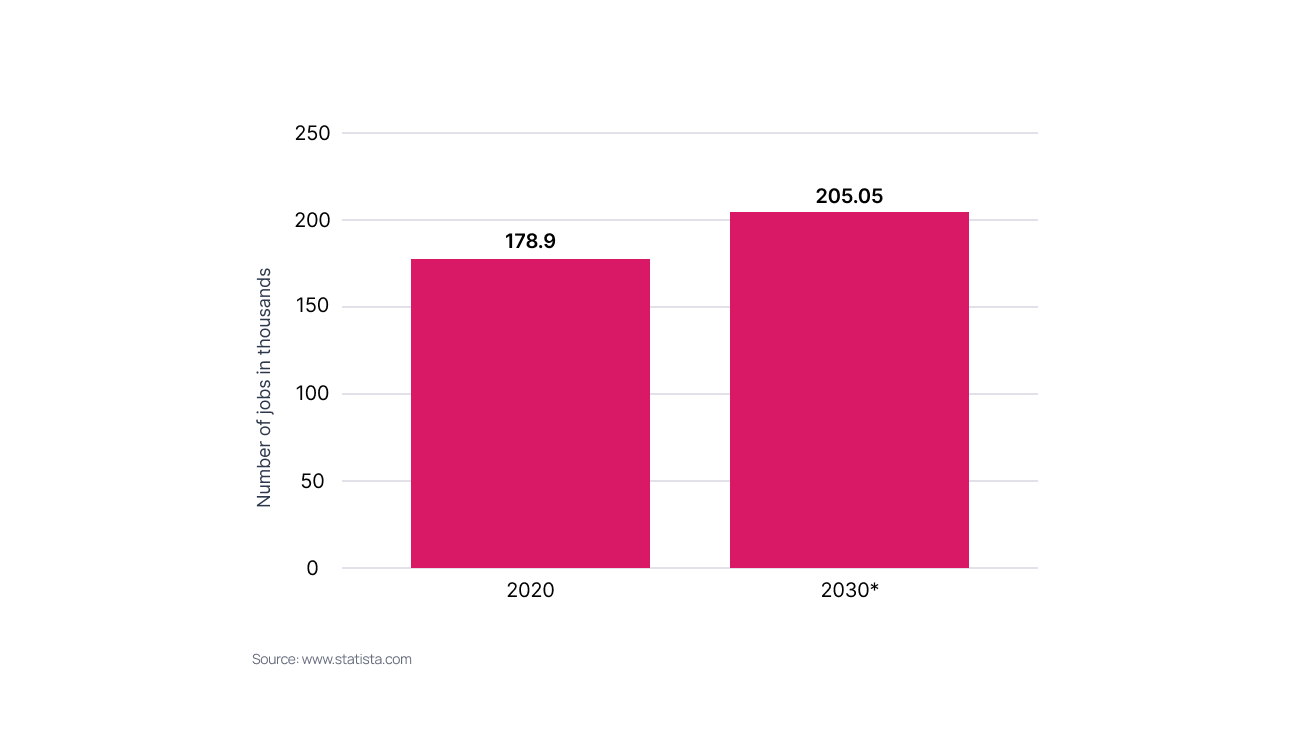
Currently, there are 1.9 billion active websites with 4.6 Google searches per day and more than 5.4 billion unique Internet users. To date, the market size of the Web Design Services industry is equal to $11 billion, with the total number of web developers and designers in the US expected to increase to 205,000 in 2030 from 178,900 in 2020.

The revenue in the application development software industry is expected to reach $149.7 billion in 2022 and grow to $218.80 billion by 2027 at a CAGR of 7.89%. The top 5 countries expected to generate the most revenues over the 2022-2027 period include
- United States ($74,83 million);
- Germany;
- Japan;
- United Kingdom;
- China.
Among the top web development trends for 2022 that are expected to widen this year and in the future are the following:
Improved Native Cybersecurity. The overall security of web applications continues to improve but still leaves a lot to be desired. According to statistics, on average, 30,000 new websites are attacked daily, whereas 9 out of 10 web apps are vulnerable to hacker attacks. In 2021, over 700 million LinkedIn user accounts were attacked to obtain personal information, such as full names, email addresses, and phone numbers. Today, application-based multi-factor authentication such as Google Authenticator, Security Operation Centers (SOC), and patch management are being integrated to improve cybersecurity and protect company and customer data.
AI Chatbots. The market size of AI is gaining momentum. According to Gartner’s forecast, the AI software market will reach $62 billion in 2022, an increase of 21.3% from 2021, with an expected annual AI growth rate of 33.2% over 2020-2027. By leveraging natural language processing, information retrieval techniques, and machine learning, AI chatbots are becoming more sophisticated, which is expected to improve operation speed with voice and text chats and the overall customer experience.
Optimized Voice Search. The emergence of voice search in the digital landscape is one of the noteworthy trends in web development. Voice search utilizes AI to recognize what the person is saying and conduct a search. Today, voice search optimization techniques are rapidly evolving to optimize websites for voice search queries. According to the data provided by Juniper Research, given the modern technology’s capabilities and uses of voice assistants, about 55% of all households worldwide will have voice assistants by the end of 2022, and the voice search feature is expected to be more relevant than ever.
Best Front-End Frameworks for Web Development in 2023
With the world’s been dealing with the pandemic for two years now and a rapidly growing work-from-home culture, the importance of digitization and online operations has skyrocketed. Front-end technologies like front-end frameworks have gained momentum and pushed the achievement of all software applications. Back-end technologies are equally important, although the front-end is a primary output that users will encounter and appreciate first.
User experience is the top priority for any business developing a website. No matter how complex functions and operations are running in the background, what users see and experience has to be seamless. It is the primary principle of some of the most successful web apps like Facebook, Netflix, and Instagram.
UI is the saddle, the stirrups, & the reins. UX is the feeling you get being able to ride the horse. (Dain Miller, Web Developer)
To make all the features and functionalities accessible to users, a website has to load smoothly and be intuitive to use. It requires using front-end frameworks that make it easier to develop interactive, user-centric websites and web applications. With the growing demands of customers and the market, there is a constant need for quality improvement in terms of usability and functionality. Among the many options available, when it comes to building visually appealing apps highly rated by users, selecting the best front-end javascript framework can be daunting. According to the State of JS 2021, the best front-end frameworks for web app development include:

At the same time, according to Statista, the top 10 most used web frameworks among developers worldwide as of 2022 are the following:
- Node.js (47.12%)
- React.js (42.62%)
- jQuery (28.57%)
- Express (22.99%)
- Angular (20.39%)
- Vue.js (18.82%)
- ASP.NET Core (18.59%)
- ASP.NET (14.9%)
- Django (14.65%)
- Flask (14.64%).
Let’s look at the most popular frameworks and the companies that use them.
| Framework | Initial Release | GitHub Stars | Framework Size | Number of Users | Number of Contributors | TOP Companies Using the Framework |
|---|---|---|---|---|---|---|
| React | May 29, 2013 | 193k | Lightweight | 11.1M | 1566 | Dropbox Airbnb Instagram Walmart Discord Pinterest |
| Angular | September 14, 2010 | 83.2k | Heavyweight | 2.4M | 1609 | Microsoft Office Deutsche Bank Gmail Forbes Mixer Santander |
| Vue.js | February 2014 | 199k | Lightweight | 2.8M | 339 | Nintendo Adobe Passionate People Gitlab BridgeU FIndlayWebTech |
| Ember.js | December 8, 2011 | 22.3k | Heavyweight | 29.4k | 887 | Twitch LinkedIn DigitalOcean Accenture Groupon Square |
| jQuery | August 26, 2006 | 56.6k | Lightweight | 7M | 279 | JPMorgan Chase Wells Fargo QTC Management Edward Jones The Walt Disney |
| Semantic-UI | September 2013 | 50.1k | Lightweight | 12.9k | 201 | Snapchat Kmong Accenture Aumni Digital Services Modanisa |
| Backbone.js | October 13, 2010 | 27.9k | Lightweight | 54.1k | 322 | AMC Network Inc Racepoint Global University of California McCorkell & Associates Pty. Limited |
| Preact | 32.5k | Lightweight | NA | 294 | Etsy Uber Groupon Domino’s The New York Times Tencent QQ Lyft | |
| Svelte | November 26, 2016 | 61.5k | Lightweight | 115k | 516 | Snap! Raise Capital One GoGuardian |
| Foundation | September 2011 | 29.3k | Heavyweight | 39 | 1043 | Harvard University National Geographic Cambridge University Press Mozilla Washington Post PBS: Public Broadcasting Service |
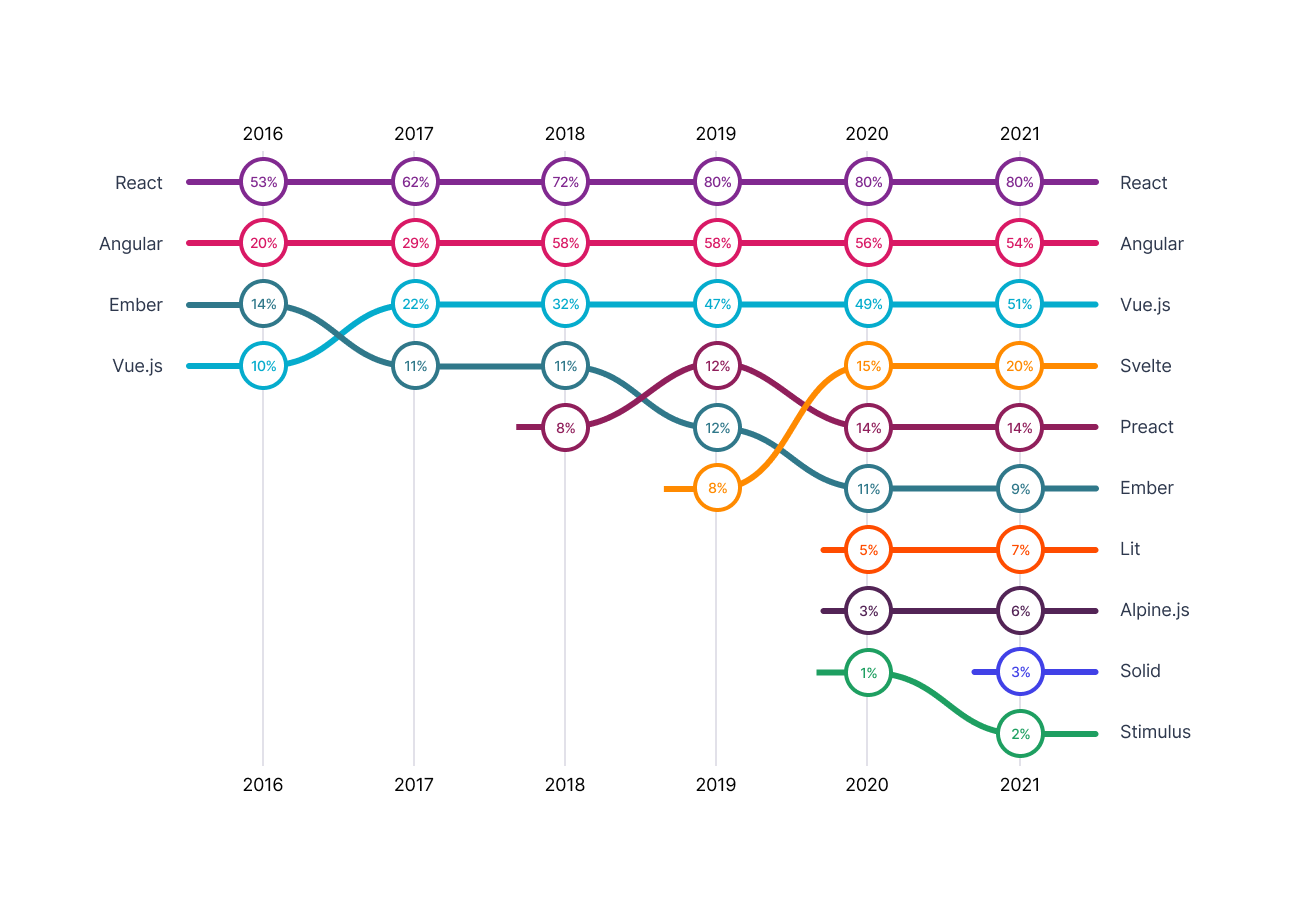
Developers’ adoption and acceptance of the most popular frameworks:

What is React? History of Creation and Prospects for the Future
ReactJS was developed by Facebook as a front-end JavaScript library for building user interfaces and was open-sourced in 2013. This framework popularized the concept of web development known as component-based architecture, which has numerous benefits, some of which include:
- Components are modular and coherent, which makes them highly reusable, contributing to a faster development time.
- Easy maintenance and upgrades due to self-contained components.
- Allows developers to reuse an application's logical section by simply changing the view.
React immediately swept the market, quickly overtaking most of the frameworks available at the time, including AngularJS. ReactJS uses a declarative style of programming to describe the UI state. The framework allows developers to figure out how their application will look for users and how they would interact with it. React is also used for building web applications, native-rendered apps, and mobile applications.
In addition to reusable library code, which saves development time and reduces the chance of coding errors, React comes with two other key features most developers love - virtual DOM and JSX. We’ll review them later on. React is an open-source project, allowing anyone to download and modify its source for free. Its libraries range from collections of individual UI features to complete React.js templates, allowing developers to build UI’s from scratch.
According to the Stack Overflow Survey, React was the number one web framework used by software developers worldwide in 2021 but, according to the data provided by Statista, in 2022, this framework was overtaken by Node.js, with 47.12% of web developers using this framework against 42.62% of React users. React is predicted to lead the way into the future, with 1,207,584 React websites currently live on the web and a 184%-increase in the number of open positions for React JS programmers in the post-COVID period.
React usage by websites across the globe:

Analyzing the job market for React and Angular technologies over the last three years, it can be seen that React technology is more on-demand worldwide among companies that decide to hire software developers.

The interest in React.js doesn’t fade with businesses continuing to invest in advancing this framework and ancillary resources. In December 2020, the Vercel company invested $40 million to advance the React framework. For the moment, ReactJS has a competitive edge over other leading frameworks like Angular or VueJS and is expected to be a global game-changer in the future with the increasing demand for front-end React developers.
What is Angular? History of Creation and Prospects for the Future
Angular is a Google-developed and maintained JS web framework that has come a long way in web and app development since its inception in 2010. Capabilities like dependency injection and two-way data binding, along with the tech giant’s support, have made Angular one of the most popular frameworks of that time. It has been a staple in the world of JavaScript frameworks, and today, among 24 JS frameworks, Angular continues to be hugely popular worldwide. In 2016, Angular (or Angular 2.0) was released as a complete redesign of AngularJS.
The Angular development can be divided into four main phases:
- Phase 1 (2010-2013): The release of AngularJS and the development of the core framework features.
- Phase 2 (2014-2016): Development of the Angular Material, Angular Flex-Layout, and other related libraries.
- Phase 3 (2017-2019): Development of the next generation of Angular.
- Phase 3 (2020-present): Release of the next generation of Angular and ended support of the AngularJS.
Over the years, the framework has had numerous updates and improvements. Having started with dozens of websites, today, Angular is powering 337.538 websites, and in the future, the expectations for this framework are much higher.
Angular usage by websites across the globe:

Similarly to React, Angular is an open-source JavaScript framework. It allows developers to use HTML as a template language, write code using standard JavaScript syntax, and add attributes to DOM elements. You can also use directives to create reusable components and extend the functionality of HTML tags.
To date, Angular is one of the most popular JavaScript frameworks in the market. It occupies a fifth place among the top 10 most used web frameworks among developers worldwide, as of 2022, with 20.39% of web developers using this framework. Angular is used by many large companies like Xbox, BMW, and Forbes and has an active community. In addition, the development of this framework is sponsored by Google, which gives it a lot of credibility and support worldwide. To date, Angular is powering high-quality business applications in the market and is predicted to have a bright future among the most popular JS frameworks worldwide.
Advantages and Use Cases of Angular
Some of the Angular key features include:
- Angular uses HTML as the template language, which makes it easy to learn and use.
- Angular offers clean code development, and while being an MVC (Model View Controller) framework, it helps organize the code more logically.
- The framework has a Material Design-like interface.
- Angular has increased efficiency and performance.
- Angular has built-in routing, templating, and data binding features that make development easier.
- The Angular framework can handle routing, which means switching from one view to another is easy.
- This framework is compelling and versatile and can be used for both small and large projects.
- Angular CLI provides seamless updates.
At the same time, the business benefits of this framework are the following:
- Effective Cross-Platform Development. Angular enables users to write code that can run on both web and mobile platforms with little or no modifications.
- Faster Development Process. Angular framework significantly reduces the time to develop apps. Developers can create prototypes and MVPs very quickly.
- Improved Speed and Performance. This framework is known for its high speed and performance. Angular can handle complex operations and large data volumes without any problems.
- Improved Developer Productivity. Businesses using Angular can get more work done in less time.
- Scalability. Angular is a scalable framework that can develop apps of any size. It can help handle unexpected user growth or sudden traffic spikes.
- High-Quality Applications. Angular develops high-quality apps with a great user experience and results that meet the business requirements.
- Efficient Problem-Solving Patterns. This framework has some of the best problem-solving patterns that help solve different business problems efficiently and quickly.
When is it better to use Angular?
This framework speeds up the front-end development and is widely known as a standalone solution for building the quickest data-driven web apps. Angular is known for its Model View Controller capability that augments the functionalities of the browser-based apps by reducing the code needed to keep the app functional and robust. The framework provides in-built features like Rxjs and Angular CLI that are more efficient for creating channels of exchanging data and independent events handling. By running components in parallel, Angular optimizes the developers’ efforts and saves lines of code.
Among the Angular use cases are:
- Paypal. To date, Paypal is one of the largest and most commonly used payment gateways globally, with over 392 million active users as of 2021. This online payment giant has used Angular to construct its checkout system, consisting of crucial features like a payment review page and adding credit card pages. Among the primary requirements for these features were a high level of security and smooth functionalities.
- Microsoft Office. Microsoft fully utilized the Angular framework in the form of Office 365 API, which consolidates all features into a one-page view, allowing businesses and users to collaborate in teams and create documents.
- Upwork. Upwork is the world's largest freelance marketplace platform, with 145,400 clients, revenue of $374 million, and a Gross Services Volume of over $2.5 billion. This platform uses Angular to maintain the functionalities and quickly reflect changes smoothly.
- Netflix. Netflix is one of the world's most used video streaming services, with a revenue of $25 billion and 214 million subscribers in 2021. The company utilizes the Angular framework to create a more engaging and personalized experience for its users.
- Airbnb. In 2021, the company value of Airbnb was $113 billion. Today, it has over 150 million users and hosts more than 500,000 guests annually. The service uses Angular to provide a better user experience for its customers.
Other well-known use cases of Angular include Adobe, Lyft, Walmart, BBC, Localytics, and Ngrok.
Among the projects that can benefit from Angular are:
- Enterprise Applications. Angular can handle large amounts of data and complex operations and has TypeScript support, which makes it excellent for developing large-scale enterprise apps. McDonald’s, Ford, and Nike have developed their apps with Angular.
- eCommerce Applications. Angular has the performance and features to handle complex operations and large volumes of data, allowing it to complete eCommerce apps quickly and with high quality. World-known apps like eBay, Amazon, and Alibaba are Angular-powered.
- Progressive Web Applications. Angular has the features to create responsive and fast apps, while its CLI tools allow building Progressive Web Apps easy and quickly. Twitter Lite, Flipkart, and Cricbuzz are created with this framework.
- Apps with Dynamic Content. Angular can quickly and efficiently handle large data volumes, which makes it perfect for creating social media apps, news apps, and other types of apps requiring real-time updates. Forbes, Reuters, and The Guardian have used Angular for their apps.
- Real-Time Applications. Angular is an excellent choice for creating RTA apps because of its performance and scalability, allowing it to display the latest data as soon as it becomes available. Uber, Google Maps, and Facebook are examples of RTA apps created with Angular.
Disadvantages of Angular. When to Avoid Using Angular?
The following are some disadvantages of utilizing Angular:
- Angular can be perplexing for newcomers.
- The learning curve is steep.
- There isn’t a clear manual or comprehensive documentation.
- Limited Routing makes it challenging to debug scopes.
- Third-party integration is complex.
- In some cases, Angular can become slow with pages containing interactive elements.
- Some issues may occur when switching from the older versions to the newer ones.
Angular is a complete dynamic solution as a framework. If you want to build small-scale web apps, you may not want to opt for Angular as you would not utilize its resources to the best, and it will be a misuse of time and resources. Also, Angular isn’t the best option if you’re a new developer with a small team or are creating a complex UI from scratch and don’t have time for a longer learning curve.
Advantages and Use Cases of React

The benefits of utilizing React are the following:
- The framework is simple to learn because of its component-based approach, use of plain JavaScript, and well-defined lifecycle.
- The React supports special JSX syntax that allows the creation of templates.
- Extensive and highly-detailed documentation.
- The library allows users to migrate between versions.
- Enhanced server-side rendering capability makes React a robust framework for content-focused apps.
- Skills learned in this framework can be applied to Native development.
- Developers can spend more time writing modern JS and less time worrying about the framework-specific code.
- React follows a unidirectional data flow. When building a React-based app, developers commonly “nest” child components within the parent components. Because the data then flows in one direction, it's easier for developers to debug errors and figure out where the source of the problem is in the code.
- Facebook has a “codemod” feature that automates much of the process.
- Combined with ES6/7, React framework is ideal for easily handling huge workloads.
The business benefits of this framework include:
- The reduced overall cost of web development. React features reusable components that significantly save developers time as they don’t have to write different code for similar features. Instead, they can utilize individual parts of the app on both the server and the client side. It boosts the speed of the development process and helps to reduce the overall costs of the web development process.
- Strong community support. Being one of the most popular frameworks for web development, React has a huge community, which helps to resolve issues faster, offering ready-made solutions to most problems developers may encounter during the process.
- Virtual DOM speeds up the loading of business apps. React uses a process called tree reconciliation, in which it first uses the virtual DOM to render an HTML tree virtually. Whenever the state changes, developers get a new HTML tree, and the library will write only the difference between the new and the previous tree, making the process faster. Virtual DOM improves the performance of highly loaded apps and UX.
- React-based apps are more SEO-friendly. With its fast rendering capabilities, React reduces the page loading time, helping businesses rank higher on Google SERPs and reducing bounce rates.
- Easy maintenance and updates. The reusability feature of React makes code manipulation more manageable and provides a much better look at the app code, making it more scalable.
A wide range of React use cases paired with its simplicity, component reusability, and singular direction of data flow makes coding and creating new projects much simpler than with many other technologies. Its well-known use cases include The New York Times, Netflix, Instagram, and Khan Academy.
- React is mainly used for developing single-page apps. The reusable components of this library make it an excellent choice when you require building an interactive interface for an application within a limited time. As for the types of projects that benefit the most from using React, here are some of the best use cases for the framework:
- Social Media Applications. This type of application usually has an ever-evolving list of advanced features with sophisticated UI. React was initially built to work with Facebook, making it ideal for creating new social networking apps.
- eCommerce Applications. These apps consist of various APIs, complex filters, and other functions requiring a high degree of independence between components. Due to its inherent ability to build separate components that offer easy scalability, React helps developers implement all these features.
- Messaging Applications. The inherent abilities of React, along with useful WebSockets, help create a real-time instant messaging with a smooth user interface.
- Data Dashboards. React features like Isomorphic JavaScript, component reusability, and Virtual DOM allows it to create dashboard apps to pair with machine learning and business intelligence projects.
Reusability is key in reducing bugs and coding quickly. The more I use a piece of code, the more confident and familiar I become with it, which in turn significantly speeds up my development time. (Robert Duchnik, Web Developer)
Disadvantages of React. When to Avoid Using React?
Among the drawbacks and limitations of utilizing React are:
- In the initial stages of learning React, it can be difficult for developers to understand JSX concepts.
- Maintaining proper documentation is not easy as the React components can be updated quickly.
- Integrating React into a traditional MVC framework like Rail requires complex configuration.
- React is used to develop only the UI part of the app; other technologies are needed to get complete development tools.
React is used to handle the app’s view layer, and developers prefer this library to build reusable UI components. Many large-scale apps use React to load the data without refreshing the pages. However, this library requires the knowledge of JavaScript, and JSX can be pretty tough when it comes to learning. In case you don’t know JS or are a new developer, React may not be the best option for you.
Angular vs React. Tech side
Performance and DOM
Both Angular and React are excellent for web development, although there is a big difference between them. Angular operates on real DOM (Document Object Model), while React uses virtual DOM. Virtual DOM allows you to update the changes without rewriting the HTML doc virtually. It renders updates much faster and ensures fast performance regardless of the app’s size.
| Performance Time | React (ms) | Angular (ms) |
|---|---|---|
| Loading | 7 | 10 |
| Scripting | 102 | 173 |
| Rendering | 6 | 3 |
| Painting | 4 | 2 |
| System | 129 | 73 |
| Idle | 3042 | 3034 |
| Total | 3289 | 3295 |
Testing
Code written in a dynamically typed language like JS has to come up with a robust set of tests. Angular has several features, such as a unit of code isolation and is written with all the testability concerns in mind. For example, the dependency injection Angular feature makes it easy to pass in dependencies of components and can also mock the components.
In React, tests are very predictable due to the availability of mocking functions. React offers test runners like Jest, Ava, and Mocha and executes test suites continuously to run the test cases as a part of the development process.
Data Binding
Data binding is related to synchronizing data between business logic and UI. Angular utilizes both one- and two-way data binding when changing data impact view, and changing view initiates changes in data. One/two-way binding increases the framework flexibility and is more straightforward to work with than one-way binding.
React uses one-way data binding when developers nest child components within higher-order parent components when designing a React-powered app. One-way binding makes debugging an app easier and makes the code more stable.

Bundle Size
The smaller the file is, the faster it loads. In its turn, the faster it loads, the higher the ranking and, ultimately, the conversion rate. Angular achieves this by not including development utilities and unused modules in the app, whereas React uses the webpack, dynamic imports, and tree shaking to reduce the bundle size.
Scalability
React lies heavily on third-party tools when you need to scale the app. However, a maintainable architecture with server-side rendering can be easily developed using this framework. At the same time, Angular comes with all the core features required for scaling an app by adding new functionality.
Summing Up the Main Features of Angular
- Two-way data binding. Angular's data binding system automatically synchronizes the model and the view. Changes to the model are immediately reflected in the view and vice versa, which makes it easy to create responsive and dynamic user interfaces.
- Dependency injection. Angular facilitates the process of injecting dependencies into various objects, such as components and services. This feature helps to improve code modularity and makes testing easier.
- Component-based architecture. This approach to software design allows developers to create reusable and modular UI elements. These components can be easily shared between different parts of an application. This feature helps to reduce code duplication, improve maintainability and make development more efficient.
- Template language. Angular provides its templating language that simplifies the creation of user interfaces. This template language enables developers to easily bind data to HTML elements and create custom directives and channels.
- Server-side rendering. Angular allows you to implement server-side rendering. In this way, web pages can be pre-rendered on the server, resulting in faster loading times and higher rankings in search results. This way, you will improve the performance and SEO of your web applications.
- Cross-platform. Angular is a cross-platform framework. This feature allows web applications to run on different devices, including desktop computers, tablets, and smartphones. Thus, it enables you to increase your audience reach.
- Routing. Angular provides a built-in router module that can easily navigate between different views and components in an application. This feature helps to create more dynamic and interactive web applications.
- Testing. Angular provides built-in testing support. It enables developers to create both unit and integration tests for their applications. This feature ensures that the application works properly and also detects and fixes bugs.
- Animations. Angular provides powerful animation support, allowing developers to create complex animations and transitions easily. This feature helps to create more engaging and interactive user interfaces.
- Internationalization. Angular has built-in support for internationalization, which allows it to create web applications that can be localized for different languages and regions. This feature helps to create applications that can reach a global audience.
Summing Up the Main Features of React
- Virtual DOM. React uses a virtual DOM to enable efficient updates to the user interface and optimize performance.
- Component-based architecture. React, as well as Angular, is designed based on a component-based architecture that facilitates the development of modular and reusable UI components.
- JSX. React uses a JavaScript Syntax Extension known as JSX. It helps to define the user interface elements and the structure of the components, which makes it easy to create a user interface.
- One-way data flow. React applies a one-way data flow model. It means data is transmitted from parent components down to child components. This feature simplifies the management of the application state.
- Lightweight. Being a lightweight library, React can be easily integrated with various other libraries and frameworks, thus providing a high degree of flexibility and versatility.
- Server-side rendering. React provides support for server-side rendering, a feature that can potentially improve the performance and SEO of your web application.
- Unidirectional data flow. The unidirectional data flow pattern is a key concept in React. It ensures that the data is always consistent and up-to-date, making it easier for developers to manage the application’s state, track changes in the user interface and quickly fulfill debugging.
- Community-driven. One of the strengths of React is the strong community of developers. They actively contribute to the development of the library and share their knowledge and experience. The React community is known for its open-source culture, so you can find the necessary resources and support here.
- Testing. React offers built-in support for testing. It enables developers to create unit and integration tests for their applications.
- React Native. React Native is a framework that uses React to build native mobile and desktop applications. It lets developers write code once and deploy it to iOS, Android, or other supported platforms.
Key Differences Between Angular And React
| Parameters | Angular | React |
|---|---|---|
| Type | Complete framework | JavaScript library |
| Testing and Debugging | Testing and debugging an entire project is possible with a single tool. | A set of tools is needed to perform different types of testing. |
| Purpose | Provides a strong opinion on how an app should be designed. Features several tiny libraries that help in the development of complex apps. | The library is only related to UI components. MVC design requires Flux to implement. |
| Learning Curve | Requires lots of training. Isn’t easy for beginners. | Easier than Angular, although it may be challenging to learn when augmented with Redux. |
| Best Feature | Offers a limited amount of freedom and flexibility. | Freedom to choose the tools, libraries, and architecture for developing an app. |
| Language | TypeScript | JavaScript |
| Data Binding | Supports both one-way and two-way data binding | One-way data binding |
| UI Components | Includes Material Design Components that make it easy to customize the UI. | Material-UI Library & Dependencies provide a wide range of UI components. |
| Compatibility | Can be updated only from the previous version (you can’t jump from Angular 2.0 to 7.0). | Has full backward compatibility. |
| Dependency Injection | Supported | Doesn’t fully enable. |
| DOM | Incremental DOM | Virtual DOM |
Angular vs React. Which is Better?
Angular and React are excellent tools for web development and have much to offer in terms of features, performance, and tools, making it even more confusing for developers to choose between them. So, with all the pros and cons of these frameworks in mind, the final question arises - which is better: Angular or React?
Angular is a full-pledge framework for building mobile and desktop apps, whereas React is a JS library for creating complex interactive UIs. Compared to Angular, React has a shorter learning curve due to its simpler structure and small package size. For teams building an application out of a small learning curve, React is a go-to option. At the same time, when creating an enterprise-grade app with extensive development, Angular will fit best as a steeper learning curve is not a problem for these teams.
React is more popular - it constantly evolves and remains trendy. This framework has the simplest ways to reuse the UI components, offering an easy way to get the job done. React is better than Angular due to its rendering optimizations, virtual DOM, and easy migration between the versions. As for Angular, it can handle multiple things independently, so it may initially seem tricky. However, the benefits of this framework foresee the most extended concept and outweigh the time invested.
Choosing between Angular and React usually comes down to personal preference, as they both solve the same problems but in different ways. Both these frameworks are extremely powerful and represent a significant advancement over early web programming in improving, facilitating, and speeding up web development.