Today, with so many people turning to smartphones instead of PCs, companies are trying to reconsider the approach on how to best reach their audience and enhance the user experience. According to Statista, the mobile sector is gaining traction rapidly — the number of mobile users worldwide was about 6.95 billion in 2020, with forecasts to reach 7.41 billion in 2024.

Forecast number of mobile users worldwide from 2020 to 2024, Statista
To stay ahead of the curve, many developers have been opting for native apps over the last few years. Based on the platform-specific programming languages like Objective-C for iOS or Java for Android, native applications have become indispensable tools in every company's toolkit thanks to their decent performance and rich functionality.
However, there are already more than 2.2 million apps available on the App Store and Google Play Market. Thus, it's next to impossible for new applications to be discovered by the users. Besides, no one wants to pay $8,000 – $50,000 for a database-driven app and wait for a few weeks till the app is approved to the stores just to check whether an idea will turn out to be viable or not.
Luckily, Google introduced an alternative app development approach back in 2015 that is called Progressive Web App (or PWA).
In this article, we want to share what a PWA is, our expertise in building Progressive Web Apps, and speak of the key pros and cons you have to consider before investing in this sector.
Content
What Is a Progressive Web Application: Meaning
A Progressive Web Application is written to run inside a web browser and is, in fact, a website anchored by HTML, CSS, Angular or other web-related standards. Nevertheless, PWAs feel and look in the same manner as typical native apps: users can add an icon to the home screen and use the app immediately.
From a technical perspective, three features define an app as a PWA, according to Google Chrome engineer Alex Russell:
Simply put, PWA is a hybrid of a website and a mobile app that combines and leverages the best features of both.
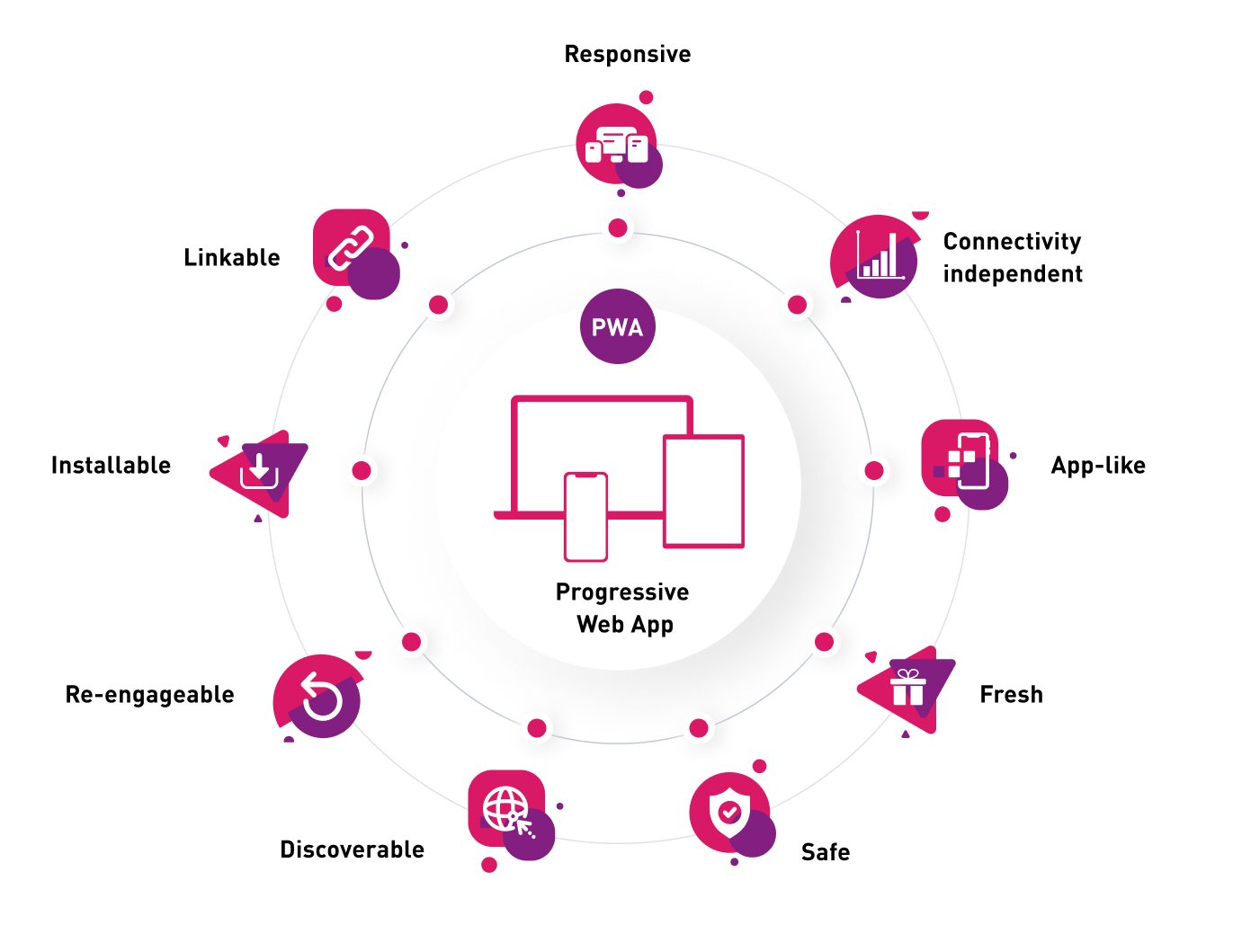
Anatomy of a PWA
What is a PWA in addition to defining three main technical features? Alex Russell also detailed a set of attributes that qualify web apps as PWAs. Some of them also count as benefits, which will be described in more detail in another section.
- Progressive - The application should operate smoothly on any browser, for any user, thanks to the progressive enhancement design.
- Responsive - It should accommodate any device and screen size because it delivers multiple, separate layouts of content.
- Connectivity independent - It offers a speedy experience even in cases when a user is offline or has an unreliable network.
- App-like - It feels and works like a true native app (loading speed, scrolling, animations, or any other element).
- Fresh - There is no need for users to update the app; it always stays up-to-date with the latest content and functionality.
- Safe - The content loads over a secure HTTPS connection.
- Discoverable - Search engines can discover and identify PWAs as “applications” and index them.
- Re-engageable - Marketers can integrate native app-like features to engage users.
- Installable - Users install a PWA on their mobile or desktop without the need for an app store.
- Linkable - It’s possible to share PWAs via URLs, which is especially useful for marketing purposes.
Progressive Web Application Examples
Many market leaders have recognized the value of PWAs and have seen the benefits they bring. Interestingly, the best use cases cover all kinds of industries - from ecommerce to travel, from corporate to social.
For instance, Alibaba came up with a sustainable growth of conversions on the mobile web by 76% with their Progressive Web App.
AliExpress, a well-known giant marketplace, saw a 104% rise in conversion rate for new users with a PWA.
Uber’s core app is only 50 kB and can load in three seconds, even on a 2G connection. This is partly responsible for the app’s incredible popularity - 1.44 billion trips per quarter. After revamping Lancôme's website as a PWA, the company has seen a 36% increase in mobile revenue. And their corporate site highlights its focus on “reinventing the digital beauty experience.”
With Twitter Lite PWA, the company ended up with a 65% increase in pages per session, a 75% increase in Tweets sent and a 20% decrease in bounce rate.
It's no wonder why most leading companies are adopting this app development approach now. Backed by Progressive Web Apps, they can strengthen their digital footprint, improve session times and provide a remarkable user experience.
PWA Benefits

As mentioned above, PAW apps stand out from traditional web solutions and native apps since they combine the advantages and disadvantages of both. So basically, Progressive Web Apps act like their web and native alternatives in some way.
To date, PWAs work on any platform and can offer almost anything a standalone native app can:
- Fingerprint authentication and payment
- NFC
- Speech recognition
- Native push notification
- USB/Bluetooth
- Data Storage
- Geo-location
Now let's get a closer look at other crucial advantages.
Development savings
PWAs are cost-effective. You don't have to pay extra money to develop several apps for several platforms since PWAs allow you to test your idea for iOS and Android in one go. Besides, the entire development process takes way less time since you don't have to create apps for different OS. Thus, PWAs fit perfectly well for startups that want to validate a new business idea or hit the market within the shortest time possible.
Blazing-fast performance
Users hate it when they have to wait for a website to load so they'd rather abandon their attempts to use the service than spend more time trying to reload the page. Website loading speed is especially critical for users with a poor Internet connection. The survey revealed that 53% of visitors leave a site if it takes more than 3 seconds to load.
Fast loading is one of the key PWA features. Progressive Web Apps take advantage of service workers to manage requests and caching resources. Thanks to a local cache, the number of server requests sent by PWAs is significantly lower, which by itself reduces server load and enhances the performance even under low-quality network conditions.
Offline capability
A PWA allows users to keep working and utilizing the app even when there is no network connection at all. It can then smoothly synchronize the data when the connection is restored. Since the mobile Internet is often unstable, especially on the go, PWAs are a perfect choice for traveling apps, for example. Moreover, PWAs are especially critical for emerging economies like Pakistan, India or South Africa, where mobile data is way more expensive compared to mature markets.
But users should be informed that before offline viewing is made available to them, every PWA site needs an initial caching of essential resources.
Lightweight
A PWA is hosted on a web server, so it doesn't take as much storage space as a native app. For instance, the Twitter Lite PWA app is less than 3Mb, compared to almost 70Mb of the Twitter app. Progressive Web Apps also suit perfectly for on-demand food ordering, ticket booking or online shopping services.
SEO-friendliness
PWAs are incredibly optimized for Search Engine Optimization. Simply put, your PWA will have a higher ranking in the search results as of Google's mobile-first indexation policy. One of the reasons for this is that PWAs work on "https://" only. That said, you can utilize SEO practices to promote your startup and reach the target audience in a cost-effective manner. Besides, users can share your PWA's URL, hence increasing the organic traffic.
Bear in mind that a PWA itself isn’t a ranking factor, so you need to take care of all technical, on-site, and off-site SEO elements, such as:
- Mobile-friendliness
- Unique URLs
- Accessibility of valuable content hidden for crawlers
- Schema markup
- No duplicates
Instant updates
Unlike native apps, PWAs are updated automatically, so users don't have to go to the App Store or Google Play, search for the app and accept different authorizations and permissions. That said, you can release updates and functionality enhancements as often as needed without forcing your users to click any button and install updates manually. At the same time, you can adjust push notifications to inform users of new updates.
Seamless installation
Usually, the installation process is not even required, which significantly improves the customer experience. Users can simply visit your website and add a desktop icon to their mobile device's home screen without any obstacles or delays. Furthermore, users can share the URL link with their friends and colleagues with ease. To promote your PWA solution, all you have to do is create a Landing page with the link to the app and start an SEO-driven advertising campaign.
App aggregators independence
Startups and small businesses can save their resources and budget since PAWs are not necessarily should be published in Apple's App Store or Google's Play Market. With Progressive Web Apps, you can avoid these services' restrictions and free yourself from paying annual fees. Besides, you can issue updates without waiting for approvals.
In light of this, a PWA is a perfect solution for an MVP to validate your disruptive idea and draw early adopters. In addition, you can then build a native app and prompt loyal users to install a fully-featured product from stores.
PWA Disadvantages
PWAs may sound like a winning recipe for your project, but there are a few pitfalls that you must consider as well.

Progressive Web Apps iOS
To date, Apple's iOS 13 platform is now almost fully supporting all the PWA features, but there are still some tiny limitations out there: there is no add to home screen button or option to hide a toolbar in Safari in full screen.
Legacy devices
PWAs have evolved rapidly over the past few years, yet there's no chance they can work correctly on legacy devices. For example, since iOS 11.3, you can run PWAs on new devices, but there is no support for outdated ones.
Limited functionality
PWAs may have limited access to core software and hardware functionalities on some operating systems (OS) and browsers. Based on single-threaded programming languages like JavaScript, a PWA might not be as efficient as a native app in some cases. For instance, push notifications are still not available on iOS.
Our Expertise in PWA Development
To reach a wider audience and expand our services into a new market, we managed to build several PWA products as well. Here are a few projects under our progressive web application development services worth mentioning.
Offline language self-taught
Some years back, we developed a side project for foreign language learners. The app allows users to create the cards with words they want to remember and do quizzes to check how well they've learned these.
The major problem that the user can face when using a mobile app with the same functionality is that it requires an Internet connection. However, people often use smartphones on the go when the network connection can be limited.
This is how we came up with the Offline First service to ensure that all the data of the app is written locally on the end-user's device and is uploaded to the cloud from time to time. Thanks to Offline First, the app's core functions can work with an unstable Internet connection.
One of the ways to reduce the development costs is simply not to pay for backend development. Yes, you've read it right, since it's actually possible with Progressive Web Apps. Instead of spending time and resources writing the backend, we hosted the app using the GitHub pages. Firstly, it's totally free. Secondly, when the backend is outsourced, you don't need to worry about any breakdowns because other people do all the service and maintenance work.
Again, one of the main issues that smartphone users face is the lack of memory on their devices. To minimize the app's size to 1 Mb, we used a powerful low-level API IndexedDB.
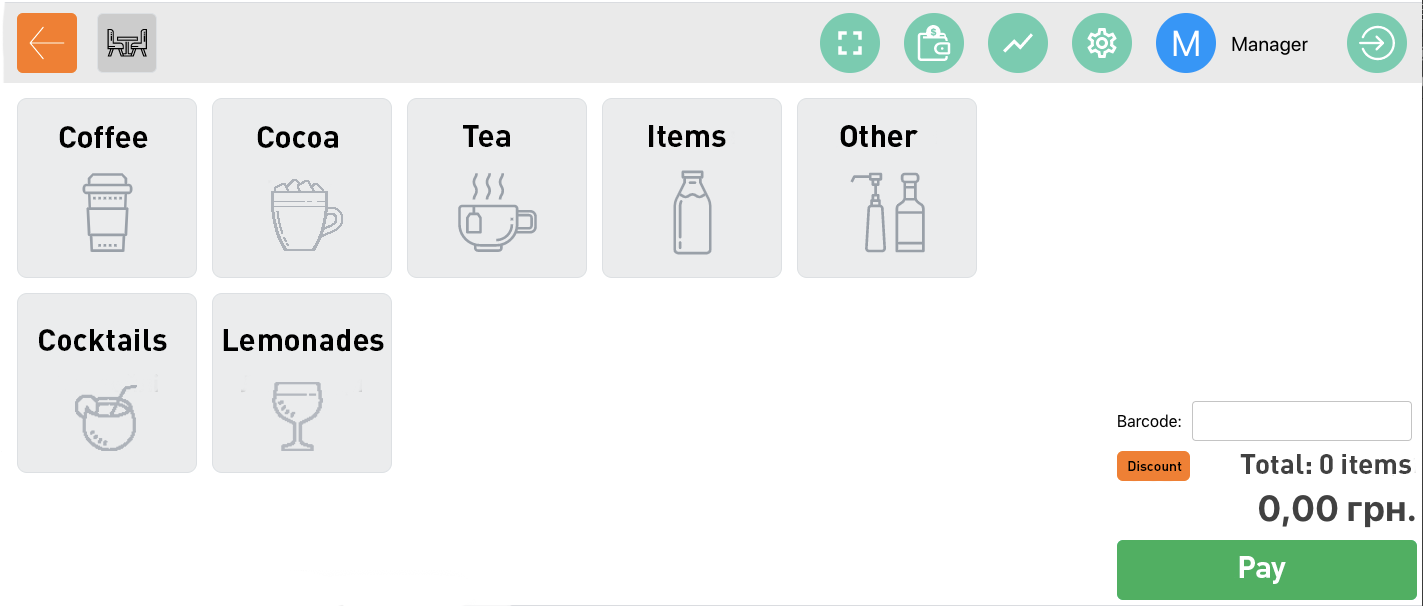
Coffeetoro

Here's another PWA example from our portfolio: Coffeetoro, a POS terminal for small businesses (such as cafes). It allows you to manage orders through the platform, gather statistics and keep tabs on goods:
- The waiter creates an order
- The system writes off the ingredients spent on the order
- The waiter conducts a payment and brings a check to a customer
LadderOut

LadderOut is a mental health coaching software solution designed to support people who require additional help in breaking free from adult content use. LadderOut offers a program including research-based information, interactive videos and skill-building activities, thus covering the most crucial aspects of the porn-quitting process.
Here are the most vital features that users can enjoy while sticking to the LadderOut solution:
- Thanks to a professional psychologist, users can select a program supplied with a wide variety of materials: the very best practices in brain science, psychology and addiction treatment
- The project implies a support system when a user can invite any support person who would be able to analyze his progress
- Users can make their own color customization to enable comfier work
- Users have access to resources (favorites, documentaries, videos and TED talks on recovery, saved infographics and visual aids, links to additional research and articles, etc.)
EveryPig

EveryPig is a leading high-end platform for managing the entire pork life-cycle, starting from production to delivery to sales. Powered by Artificial intelligence and Machine Learning features, EveryPig allows for planning the supply chain, gathering insightful and transparent data and collaborating with team members as well as other stakeholders all along the road.
Key features include:
- The Digital Daily Checkup
- Digital Barn Sheets
- Real-time Inventory Tracking
- Check-ins
- Real-time Monitoring
- Traceability throughout the entire supply chain
- The Vet Bot, a digital veterinary assistant
Summary
To be able to provide outstanding services and meet the ever-growing requirements of modern users, businesses should always be ready to adopt the latest technologies and methodologies.
That said, you may want to consider using PWAs, if:
- You are a startup, and you want a simple app to reach the target audience
- You'd like to reach a wider audience, but your budget is tight
- You need a fast and robust solution to hit the market asap
- You fail to comply with the requirements of app stores, or the expected app doesn't comply with the app store policies
- You need an app to run on almost every platform and device
- You want to enhance brand awareness, and you opt for search engines indexing features
Either way, getting a PWA solution implemented into your ecosystem is the right choice to streamline your business. And Brocoders is here to help you decide if this mobile app development technique is the right fit for your project. Whether you want to know how to build a progressive web application or you can’t wait to launch one, we’ll be there for you. Please don't hesitate to contact us to acquire personalized insight and hands-on assistance.
This article was created in cooperation with
Thanks for reading!