Native applications work smoothly on mobile devices. Their graphic transitions take less time for UI rendering compared to the cross-platforming. The reason is simple: their code can communicate straight to the mobile OS core, enabling UI methods.
In the meantime, the native mobile platforms (OS) are written in different languages. For instance, Android OS is a mix of Java, C and C++. In comparison, the iOS platform is built with Objective C and Swift. So, native mobile development requires the knowledge of a few languages like Swift and Java simultaneously. That's a big deal, as not many companies could afford to hire developers for each platform.
Cross-platforming mobile applications are less competitive in graphic animation, though it is hard to notice at first glance. Moreover, they are cost-efficient and could be a good fit for early-staged companies.
Facebook was the first significant player who announced React Native in 2015. The cross-platforming development became true: you create the code once, but it turns to native designs.
The next big event occurred in 2017. Google introduced Flutter, which is based on Dart programming language.
Table of contents
What is Flutter?
Flutter is a popular cross-platform UI framework developed by Google in 2017. It can be expressed on any mobile device or linked to your existing web applications. To date, Flutter is considered one of the leading open-source frameworks used by giant companies such as Alibaba Group, BMW, Toyota, Google Play, Hamilton, Topline, and eBay. With every major release of the framework, the number of Flutter apps increases. When Flutter 2 was released in March 2021, over 150k Flutter-based apps were on the Play Store alone. With the launch of Flutter 3 in May 2022, there were 500,000 Flutter apps already out there, which is a 455% jump in framework usage over two years.
Cross-platform mobile frameworks used by software developers worldwide in the 2019 - 2021 period

One of the unique features of cross-platforms like Flutter is the ability to create apps using a single codebase. It eliminates the need to develop separate mobile, web, and desktop apps, allowing building apps easily with one tool. Traditionally, a company would need multiple developers and tools to create an app, which would be available on the web, mobile, and desktop. This approach would require a team of developers, like:
- A developer who specializes in web development using React to create a website;
- A mobile developer using Kotlin and Swift to build Android and iOS apps;
- A developer using C# and Java to create the desktop version.
With Flutter, companies can hire a single developer to build apps across platforms with just one codebase to manage, significantly reducing the time and resources required to launch and maintain an app.
Flutter’s Documentation
Flutter is well-known for its ideally-structured documentation, which has answers to all the questions, allowing developers to find everything they need about this framework. The only downside to the Flutter documentation is that you must visit the website whenever you need to check something.
Pros and Cons of Flutter
Similar to all existing frameworks, Flutter has some advantages and disadvantages, and the decision on which framework to use is always up to the developer. Among the pros of this framework are:
- Faster code writing. Typically, developers need to write code and then wait for it to compile and load to the device before seeing any changes. With one of Flutter’s advantages - hot reload, iOS or Android developers can test changes immediately, allowing them to collaborate more effectively with designers or QA engineers, make changes quickly, and see results without delay. The hot reload feature makes Flutter app development faster compared to other frameworks. In addition, Flutter features ready-to-use widgets that allow developers to create apps of any complexity easily. Flutter’s widgets are fast, extensible, and reliable, so the entire process is simpler and faster no matter the screen size.
- Large community support. The framework is created by Google, and this tech giant consistently supports Flutter developers with frequent updates and quick issue fixes. A vast community of experts and beginners are ready to share their experience and knowledge of this framework. Moreover, there is a significant increase in Flutter’s performance compared to other similar technologies. Since its first release in 2017, the framework has gained 146k stars on Github.
- Similar to native app development. Flutter software rendering uses an internal graphics engine called Skia, which offers fast and streamlined development compared to most other mobile app frameworks. A Flutter app will end up indistinguishable from a native app as the framework doesn’t rely on intermediate code interpretation or representations.
- Good documents and resources. Dart is very easy to use, and if developers have experience with JavaScript or other C-like languages, they’ll have no problem picking up Dart in a day or two. There is also a robust plugin manager (pub. dev) that shows how to use styles, animations and possible manipulations.
- Simplicity. Flutter provides developers with advanced OS features like sensor data collection, permission handling, GPS coordinates, credentials, Bluetooth, and others in Google-supported ready-to-use plugins.
At the same time, beyond advantages for developers, Flutter is also a good solution from a business perspective. Its benefits for customers and businesses include:
- Beautiful UI;
- Cost-effectiveness;
- Quicker time to market.
The downsides of this framework are:
- The large size of the apps;
- It’s not native;
- Has a more limited set of tools and libraries than native apps.
These disadvantages don’t interfere with app development, although, in some cases, they may be decisive when choosing a cross-platform development framework.
What is React Native?
React Native is another popular cross-platform framework developed by Facebook in 2015. Because of its flexibility and range of other benefits, it is well-used by over 6 million developers worldwide, according to GitHub. This framework offers easy implementation of native UI components, platform-specific code, hot reloading, and one of the largest user interface support communities in the world. Developers also love the ease of React’s dozens of plug-and-play program modules. Such apps as Instagram, Facebook, Skype, Vogue, Tesla, Bloomberg, Uber Eats, and Pinterest are developed on React Native. React Native is based on React.js and uses JavaScript to create mobile applications for Android and iOS. Similarly to Flutter, React Native also allows developers to build an app using one codebase.
React Native’s revenue in billion U.S. dollars

Highlighting the Main Features of Flutter
- Hot Reload. With Flutter's hot reload feature, you can see the changes to your code in real-time without restarting the application. It effectively improves the development experience.
- Dart Language. Flutter uses the Dart programming language, which provides high performance and is known for being easy to learn. It makes a good option for building high-quality mobile, web, and desktop applications.
- Widget Library. Flutter provides a customizable widget library that allows developers to create beautiful, intuitive app interfaces. The widget library includes a wide range of pre-built user interface elements, such as buttons, text boxes, and sliders, that can be easily customized to suit your application's design. It enables a seamless user experience.
- Cross-Platform Development. Flutter allows developers to build native apps for multiple platforms using a single codebase, including iOS, Android, and the web.
- Native Performance. Flutter provides native application performance through the use of the Dart Ahead-of-Time (AOT) compiler and the Flutter engine.
- Material Design and Cupertino Widgets. Flutter provides widgets for developers to create user interfaces in Material Design (for Android) and Cupertino (for iOS) styles. This feature allows developers to create platform-specific user interfaces easily.
- Easy Integration. Flutter can be easily integrated with other technologies and platforms, making it a one-stop shop for your project.
- Testing. Flutter comes with built-in testing support, making writing unit and integration tests for applications easy.
- Stateful Hot Reload. This feature allows developers to make changes to the application's state without restarting the entire application.
- Rich Development Tools. Flutter provides development tools that streamline the development process and make it easy to create high-quality applications. One standout tool is Dart DevTools, which offers powerful debugging and profiling capabilities.
-
Highlighting the Main Features of React Native
- Cross-Platform Development. With React Native, you can develop high-quality native iOS, Android, and web apps using a single codebase.
- JavaScript Language. React Native utilizes JavaScript. It is a widely-used language with a vast ecosystem of tools and libraries and is supported by a large community of developers.
- Native Components. React Native provides a set of native components that you can use to build your app's user interface, ensuring it has a native look and feel.
- Hot Reloading. Thanks to this feature, developers can see the changes in the code at once without restarting the entire app. It updates the user interface, and changes are made without losing the current state of the application.
- Live Reload. Due to this feature, developers can view the updates of the entire application whenever they change the code. It means that when you save your changes, React Native will automatically update the app to display the latest version of your code.
- Community-Driven. There is a large community of developers who contribute to the development of React Native. They share best practices and support each other.
- Easy Integration. React Native is easily integrated with other technologies, platforms, and APIs, which makes it an ideal environment for building functional applications.
- Testing. React Native provides built-in testing support. This makes it really easy to write and run unit and integration tests for your application.
- Platform-Specific Code. React Native enables developers to write platform-specific code when it is needed. It gives you complete control over how your application behaves across platforms.
- Performance. React Native provides native performance thanks to utilizing platform-specific components and the just-in-time (JIT) compiler. JIT compiler converts JavaScript code to native code at runtime.
Backend for Flutter and React Native
Flutter and React Native are widely used to build native mobile apps. Both frameworks can be integrated with a wide range of backend technologies. Let's consider some examples of backend technologies that are compatible with Flutter.
Backend for Flutter:
- Firebase. It is a mobile and web application development platform from Google that provides various backend services, including authentication, real-time database, cloud storage, and hosting. Flutter has built-in integration with Firebase, allowing it to create serverless applications quickly.
- Parse. Parse is an open-source framework that enables developers to build scalable and modular backend applications. It offers a range of features, including user authentication and push notifications. Parse is seamlessly integrated with Flutter using the Flutter Parse SDK.
- GraphQL. It is a powerful API query language that allows you to create efficient APIs. It is compatible with various server-side technologies, including Node.js, and can be integrated with Flutter using the Flutter GraphQL client.
Backend for React Native:
- Node.js. It is a widely-used backend technology that can be integrated with React Native. It enables developers to create scalable and modular backend applications using JavaScript.
- Firebase. Firebase has built-in integration with React Native and can be used for building serverless applications. It makes a good option for building real-time, scalable applications.
- AWS Amplify. AWS Amplify is a development platform that provides various backend services, including authentication, data storage, and APIs. It has built-in integration with React Native and can be easily used to build scalable, secure apps.
Of course, we mention only a part of server technologies that are actively used with Flutter and React Native. It should be noted that the choice of server technology in the majority depends on the requirements of a particular project and the experience of the development team.
React Native’s Documentation
Compared with Flutter, React Native’s documentation isn’t so impressive, although many developers find it more user-friendly. React’s documentation includes guidelines and popular topics, covering all the components needed to build a React Native-based application.
Pros and Cons of React Native
Main React Native’s advantages from a development perspective include:
- Quick iteration cycle.
- Ease of operation due to robust tools, meaningful error messages, and time-savings;
- It’s easier to debug with intelligent debugging tools and error-reporting mechanisms.
- A large community of developers.
- Code reusability. React Native developers can integrate 90% of the native framework and reuse the code for any platform, which significantly saves time and cuts down the cost of building two apps.
- Smoother and faster UI compared to classic hybrid ones. React Native apps use native APIs to render their user interface.
- Compatible with third-party plugins. React Native also doesn’t require high memory to process. Native modules are linked with the plugin through the framework, allowing smoother running and faster loading.
- One codebase for all allows keeping just one codebase to run the project on iOS, Android, and the web.
- Hot reloading saves significant time, allowing developers to see the changes they applied in the code almost immediately.
- Demo mode. With Expo, it’s possible to build a demo for a customer without pushing the app to the Google Store or Testflight.
- Pre-developed components. Numerous open-source libraries are available for developers to accelerate the work.
- The Expo tool allows fast development of apps for many platforms, with many ready-to-go libraries in the SDK.
- Over The Air (OTA) updates allow making quick fixes directly to users without the need to wait for Google Play or App store to accept the changes.
From a business perspective, React Native’s pros include:
- Costs and speed of web development.
- Maintenance cost.
- User experience.
- Quick and easy idea validation with MVP.
- Faster time to market.
Among the drawbacks of this framework are:
- Lower than native performance.
- Apps are bigger compared to native ones.
- Lack of some custom modules. Some specific components may be needed to build from scratch.
- UI can be easily broken.
- It isn’t efficient for complex interfaces. Native development may be better for complicated designs or advanced interactions.
- Updating issues. Keeping apps updated with the latest React Native version is a complicated process.
The disadvantages of React Native and Flutter have many things in common as both these frameworks aren’t native, which implies some problems in the development. However, with libraries and professional support, all these cons become minor.
UI Rendering
React Native
With React Native, developers create a single code compatible with iOS and Android platforms. Facebook implemented the Yoga engine, which translates the JavaScript and CSS code to the native UI. Regarding Facebook, they reached code reuse in 87% for their Ad Manager Application. It shows a high result.
When the application is installed on the Android system, the APK file is unpacked in two parts — the native UI and the Javascript code. All components and JavaScript libraries will be ported to the device too.

A visual scheme on the process of installation for React Native app based on the keynote speech of Lev Vidrak.
The UI layer is responsible for user interactions. If any event happens on display (like clicking or scrolling over a screen), the native controller must pass this information to the bridge.
The bridge connects to the mobile platform API and serves as a transport layer. It binds JavaScript and C/C++ language environments. It can read the Javascript code and translate it to a relevant view method. The native C/C++ platform exposes the machine code for rendering the UI using it.

The React Native’s bridge contains the JavaScriptCore. It was created by Apple and is inbuilt to the iOS platform. Hence, React Native app operates with its native JavaScript engine. For debugging, it uses another JavaScript engine, V8, which runs in Google Chrome and renders data for Node.js.
Flutter
While React Native invokes the OEM widgets, Flutter is shipped with its own widgets. After the installation, the Flutter engine draws the UI through the Skia. Such a rendering approach helps Flutter provide 60 frames per second (fps) performance or 120 fps on devices capable of 120Hz updates.
Google Team on Flutter's performance: "Flutter is fast. It's powered by the same hardware-accelerated Skia 2D graphics engine that underpins Chrome and Android. We architected Flutter to be able to support glitch-free, jank-free graphics at the native speed of your device. Flutter code is powered by the world-class Dart platform, which enables compilation to native 32-bit and 64-bit ARM code for iOS and Android."
There is never any bridge or context switch needed to go between your app and the platform. All the Flutter requires from the platform is a canvas to render the widgets. They will appear on the device screen and access events like finger taps and services like the camera and geolocation.

Business Logic
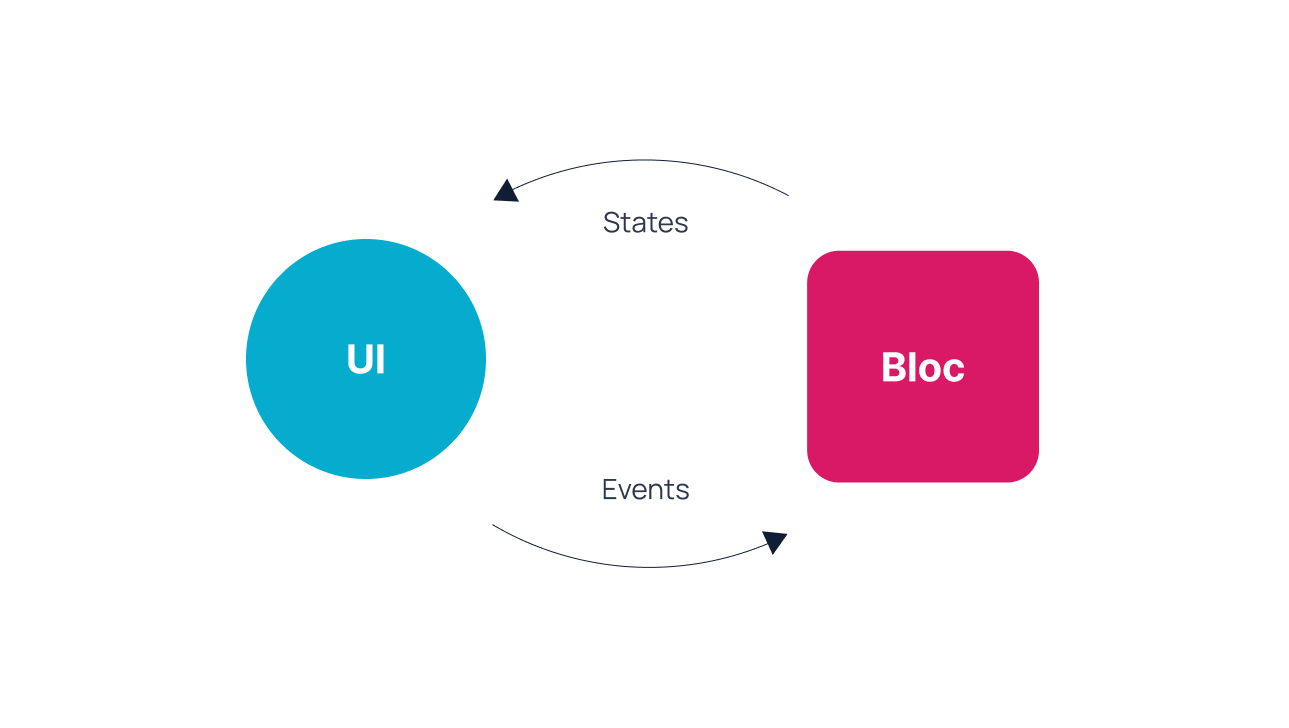
Both Flutter and React Native use the best practices, distinguishing the UI from the business logic. Flutter represents the BLoC methodology, while React Native is based on Flux.
React Native
React Native keeps all the data communication within a single process, saving the device's memory. Meanwhile, the system keeps the three equal threads simultaneously, distinguishing their responsibilities.
For instance, if the data is not coming to the UI side yet, the app will not stop, keeping up with the changes as soon as they arrive from the JavaScript side (which plays the business logic role here). So, its data management prevents the blockage of the performance.

It may seem that the existence of the bridge as a middle layer may decrease the application performance. Regarding the Airbnb case, React Native's architecture is not leading to that problem.
Airbnb on React Native’s performance: “One of the largest concerns around React Native was its performance. However, in practice, this was rarely a problem. Most of our React Native screens feel as fluid as our native ones. Performance is often thought of in a single dimension. We frequently saw mobile engineers look at JS and think “slower than Java”. However, moving business logic and layout off of the main thread actually improves render performance in many cases. When we did see performance issues, they were usually caused by excessive rendering and were mitigated by effectively using shouldComponentUpdate, removeClippedSubviews, and better use of Redux."
Vladimir Novick, an author of the book "React Native - Building Mobile Apps with JavaScript", explains the reasons for low performance:
If you do complex calculations in your application that leads to a lot of UI changes, these can lead to bad performance. The rule of thumb is that if your UI changes slower than 16.67 ms, then your UI will appear sluggish.
Along with that, React Native's team acknowledges the framework's limitations. Since 2018, they have been working on a new architecture to eliminate the bridge. The upcoming version will use Fabric, making the UI rendering process more lightweight.
Joshua Gross, a member of React Native's core team, claimed that the Facebook app is already running with Fabric renderer. As he shared on his tweeter on July 14, 2021, their team is to publish it on open source:
Today, React Native reached a major milestone - all 1K+ RN screens in the Facebook app use the new Fabric renderer. This is something we have been working toward since January 2018!
— josh #blm (@joshuaisgross) July 14, 2021
Next, we'll be starting to work on bringing this to open source for everyone to use - stay tuned!
If React Native team implements Fabric to its public release as promised, the framework will get superior performance.
Flutter
The deep dive into the business logic of Flutter's architecture shows it has more similarities with React Native than differences. It also allows building the UI with the components or widgets that are immutable descriptions of the interface.
A widget is an immutable description of part of a user interface.
The immutability of the widgets helps Flutter separate the concerns. The UI is only data. The functionality is brought out to the logic side, called BLoC (Business Logic Component). The primary responsibility of this part is to recognize the events taken on the UI and set the corresponding state for the widgets. The same as in React Native or React, the changes in the state fetches new data.
If you look at the below diagram, you will find the state management concept of Flutter very similar to React Native:

As well as in React Native, the Flutter app uses data storage. The data arrives asynchronously, which prevents the application from the I/O blockage.

At the same time, Flutter's concept has more advantages over React Native. While in React Native, the UI Thread talks with the JavaScript Thread (logic) passing the communication over the bridge, the Flutter's BloC works seamlessly.
Many new apps like taxi driver services and ride-sharing marketplaces require synchronous processing. Flutter is a better match in this case. Unlike React Native, Flutter prioritizes the incoming requests, placing them in essential and isolated threads. For instance, Uber's partner in Russia, the Yandex Driver team, chose Flutter as the primary SDK for building their app.
Nevertheless, React Native is a good fit even for transportation and delivery apps at their early stages. For example, our team developed an uber-like app ‘Gokada’. The application's design was solely created with React Native. The client company has validated its MVP and acquired new customers. This app's performance hasn't been an issue due to the UI's split and the business logic.
Programming Language
Dart
Google founded Dart in 2011, though it was not popular until 2017. It became popular due to Flutter, of course. Dart is simple to learn. It doesn’t take much time to get familiar with it. It is an object-oriented programming language based on C and looks similar to Java. Like JavaScript, Dart is an event-driven language and supports asynchronous data processing.
Though Dart is very new, it is loved by many programmers. Flutter community admires the documentation on Dart, above all, it is pleasant to read. The only issue that the community faces now is they are not enough large. However, Google’s team regularly contributes to the framework at GitHub and is keen on answering the upcoming question on StackOverflow.
Lastly, Dart supports Ahead Of Time compilation (AOT). This feature significantly improves app performance and startup time. Its other advantage is the Just In Time compilation (JIT), which enables developers with the Hot Reload feature.
JavaScript
JavaScript was developed for the web in the middle of the 1990s, and it is the core language for many frameworks, including React Native. It represents functional programming. JavaScript’s main advantages are event-driven functioning and scalability.
In terms of UI management, Flutter is similar to JavaScript, as it constructs its user interface “to reflect the current state of your app”.

JavaScript and Dart are prospective languages. Despite being young, Dart obtains tremendous support from the Google team. React Native’s society will be growing as JavaScript comes from the web-programming area and proves its efficacy.
UI Design Tools
Flutter
Flutter inherited the React methodology from the start. They have been using the same component structure. The whole application is constructed as one single widget which is breaking down into many others. Components are called widgets and have the same hierarchical principles as at React Native.
Flutter has two particular spaces for the UI code design. They provide Cupertino widgets specifically for iOS and Material widgets for React Native. The developer needs to work with two libraries to align them with the app's final design. Even though this approach helps build the customizable look and feel design, this work doubles the development time.
React Native
React Native provides a developer with a UI library compatible with both platforms. The most popular libraries are: Native Base, React Native elements, React Native Material UI.
Worth mentioning that Flutter contains a hot loader feature that is highly valued by its community. The feature enables to view the ongoing changes on-screen without the need to recompile the whole project again. React Native involves a similar feature too, but there are lots of claims that it (is buggy) doesn’t work properly.
Flutter and React Native are different in terms of their market strategies. The first one targets native mobile developers, and the second one focuses on specialists from the web-programming world. It explains the difference in programming tools and environment of both SDKs.
React Native saves the developers time for design since its UI code is reusable for both platforms. Also, React Native provides a developer with better visual features to simulate the code view on different platforms.
Community Support
React Native’s open-source library is supported consistently by Facebook and its community. They provide a whole set of technologies, like, React Native components, JSX and JavaScript code. Though, as shared on the IBM developers community website, 'React Native is still evolving, and it can be confusing when you try to decide which libraries to use when you need functionality that is not provided by React Native today, such as how to do UI navigation or use maps'.
React Native developers claim that they often come across incomplete libraries. That's unclear if the code is valid unless you tried to implement it. There are many libraries of poor quality, which will take extra hours to figure out the issue. So, working with open-sourced libraries is a pain point for React Native developers.
Top 10 companies that built their products with React Native:
- Facebook;
- Instagram;
- Pinterest;
- Uber Eats;
- Bloomberg;
- Walmart;
- Shopify;
- Skype;
- Tesla;
- Wix.
Top 10 companies that created their products using Flutter:
- Google Ads;
- eBay Motors;
- Toyota;
- BMW;
- Alibaba;
- Groupon;
- Realtor.com;
- Reflectly;
- Square;
- The New York Times.
Uber Eats on React Native:
"We ultimately architected UberEATS in much the same way as we would a regular React /Redux web app, eschewing iOS patterns and modules wherever possible. Fortunately for our needs and preferences, web concepts and technologies, on the whole, translate quite nicely to native development" (source of the quote).
Alibaba Cloud on Flutter:
"Flutter features strong UI expressiveness to enable fast, efficient and low-cost development of attractive UIs. Flutter is especially suitable for e-commerce businesses that emphasize UI-based visual interaction, helping them create highly expressive web pages" (source of the quote).
Key Differences Between Flutter and React Native
| Parameter | Flutter | React Native |
|---|---|---|
| Documentation | Is easy to read as it’s structured, detailed, and formatted. | Isn’t well-organized and straightforward as Flutter’s one. Heavily depends on community-developed libraries. |
| Dynamic vs Static Programming | Dart is both dynamic and static. With the combination of runtime and static checks, Dart has a system which ensures that an expression of one type can’t produce a value of another type. | JavaScript used in React Native is a dynamically typed language. It performs checking at runtime and is considered safer than statically typed languages. |
| Project Size | In terms of project size, Flutter may need 2 GB of available disk space minimum, with 4 GB recommended. A default app size may take 60 MB on Android devices. | An app size may be reduced from 26.1 MB to 3.1 MB by enabling Hermes and ProGuard. |
| Layout | Dart uses the Skia C++ engine with all the protocols, channels, and compositions. Flutter has everything needed to develop apps in the framework engine itself. | Uses JavaScript to interact with native modules. JS code is compiled to native code at runtime. |
| Development Time | The framework lacks the support of many IDEs and text editors, which adds more time to the development process. | JavaScript makes the development process easy and accessible, allowing developers to use any IDE or text editor. The development speed is higher compared to Flutter. |
| Installation | Is slower and trickier to install than React Native as you must download the binary for the specific platform you choose from GitHub. Lacks a one-line installation and a native package manager for OS. | Installation is seamless using the Node Package Manager. Similarly to Flutter, it lacks a one-line installation and a native package manager for OS. |
| Performance | Runs faster compared to React Native as it doesn’t have JavaScript bridges slowing it down. Is compiled directly into the native ARM code for both iOS and Android. Flutter has also set the animation standard at 60 FPS, which confirms its high performance. | The JavaScript bridges and plug-and-play modules slow it down, although it still doesn’t make React Native apps slow. |
| Code Reusability | A codebase is more reusable than in React Native. Developers can define a single UI widget tree and then reuse the defined logic. | Allows to write code once and apply it to every platform, although compatibility on every type of mobile app platform isn’t guaranteed. Developers are often required to download different sets of working components. |
Conclusions
Flutter uses the same concept as React Native. However, it moved a big step ahead in terms of performance and architecture.
A Brief Comparison of Flutter and React Native:
- Flutter and React Native have much in common regarding components design and state management.
- Flutter is targeted at the native app developers group, whereas React Native is focused on web programmers.
- React Native is based on JavaScript code, which renders the native design via the mobile host API.
- Flutter is suited for apps requiring synchronization and animation rendering.



